Ghost Blogging Platform
I've just moved this blog from my own blogging solution to the new Ghost Platform. As mentioned in the above post, I love writing in Markdown, and had decided to write my own solution as there wasn't anything at the time I was happy with. That was until I found Ghost. Whilst happy with my own solution, there were a lot of things I wanted to improve, but just didn't have the time to do.
I first heard of Ghost when Scott Hanselman wrote a post about installing Ghost on Windows Azure. At the time, I installed it from the Github source, and tested on a temporary Azure website. After resolving a few issues that Google fixed for me, it was up and running. I was very impressed, but decided to wait for Ghost to provide hosting - which according to their site was coming soon.
I got the email earlier today saying that their hosting had gone live, so I set it up and copied my posts across. I'm now writing this post from the Ghost editor - and love it!
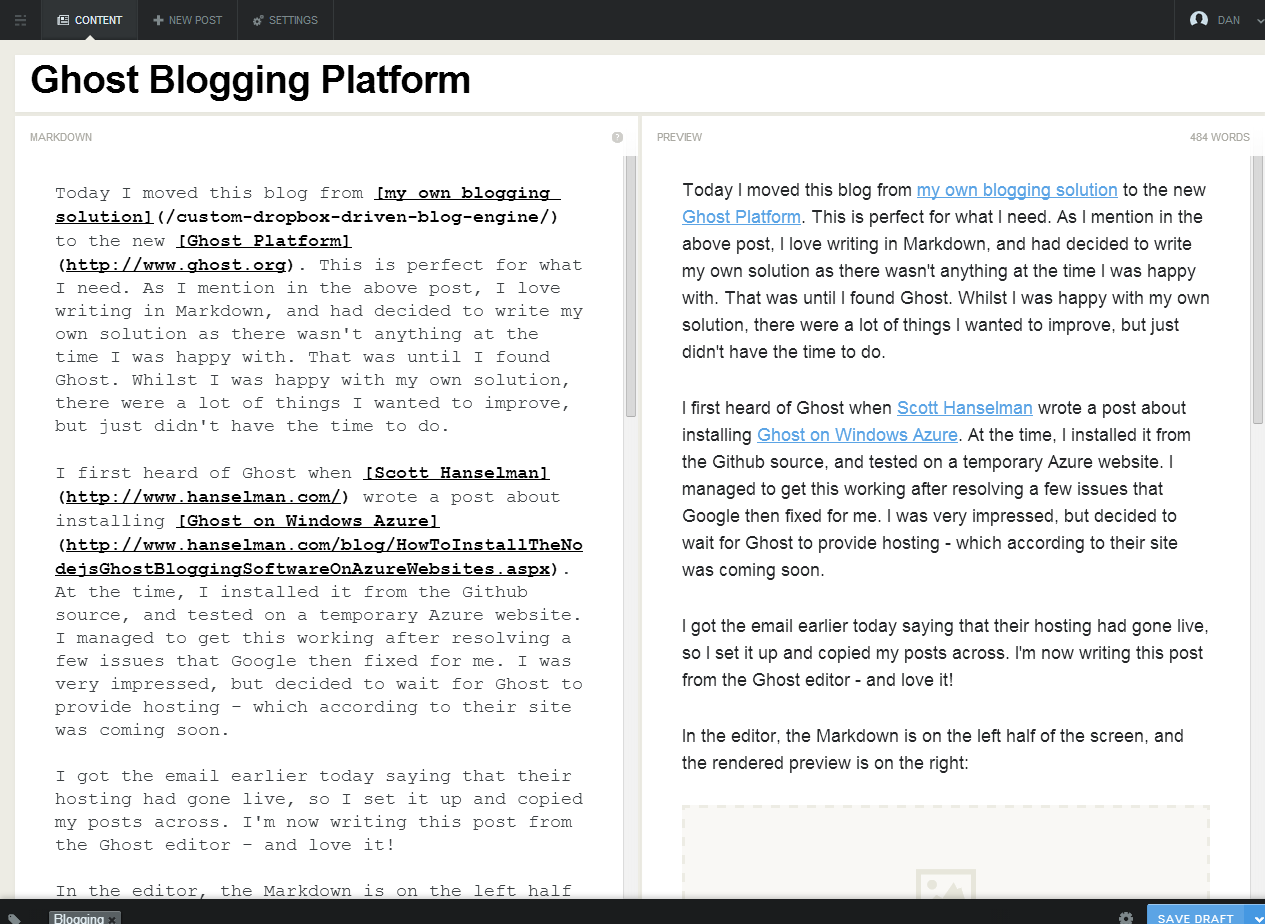
In the editor, the Markdown is on the left half of the screen, and the rendered preview is on the right which updates in real time ...

Comments
One thing that is missing is support for comments. Which surprised me at first given that Ghost is a blogging platform. However, I soon found on their forum that it's recommended to use the 3rd party solution Disqus. I found a blog post explaining how to set this up, which took hardly any time at all. I'm very pleased with both the Disqus component that appears in the post pages, and also the Disqus admin control-panel where you administer the comments. I'm actually now glad that Ghost haven't attempted to do their own custom comment component, as I wouldn't have found Disqus if they had.
Themes
There are a few themes available to download. The default one is called Casper, and can be downloaded from GitHub. I quite liked this one, but wanted to tweak it a bit. So I downloaded the latest release (0.9.1). The Ghost hosting account management screen alows you to upload a zip file with the theme. The themes files use the Handlebars templating language, which means that the theme files are very minimal and easy to understand and tweak. I also added the Disqus comment component I mentioned in the previous section by editing the theme's post.hbs file.
Images
One thing that's great is how it handles images. You can create a placeholder image using markdown by entering ![] on a new line. The placeholder image will appear in the right preview panel, which you can then drag and drop an image file onto and it will upload in-place. The placeholders can have names specified in the Markdown to remind you what the placeholder image should be:
![Screenshot of image placeholder]
Which will look like this:

Clicking on the image will bring up an upload dialogbox, or you can simply drag and drop an image file onto it. The image placeholder is then immediately replaced by the image. It's as simple as that.
Spell Checking
One issue at the time of writing is that the browser's spell checker doesn't work in the editor window. Luckily, Google again helped, and pointed me to this blog post:
http://www.codingelf.net/spell-checker-hack-for-ghost/
The author has written a Chrome extension which adds a link to toggle between the editor and a 'raw text' view. The browser's spell checker then works when in the raw text view.
This is obviously a bit of a workaround, but it looks like there is a fix in the pipeline.
Summary
Whilst I've only been using this for one day, the interface is so clean and simplistic, that I immediately felt comfortable using it, and have no doubt that I'll now be using the Ghost platform moving forward. I'd love to hear other people's experiences with Ghost, so please test out the new Disqus component below and let me know your thoughts! :)
Comments